Shaarli Docker Deployment
Quoting straight from the Shaarli Github page, Shaarli is "The personal, minimalist, super-fast, database free, bookmarking service."
I have used Shaarl for keeping a list of bookmarks on numerous topics for a while now, but have only recently deployed it as a Docker container. The deployement wasn't as straight forward as I expected, so I have documented my steps for future reference. This deploymenet has been tested and was found to be repeatable but I would advise referring to the official documentation if in any doubt.
The compications I stumbled across were caused by my preference to have a local directory exposed to the host machine to store both the bookmarks and the shaarli application. This approach caused the official docker image to not building all the required files, and a further issue regarding rights to the files and folder that Shaarli requires. To be fair, both these issues are most likely due to how I wished to deploy it, either way this approach does provide a working environment.
Create the directory structure.
I like to have my docker images built within a dedicated directory for ease of backing up etc. I created a new directory for shaarli with two further subdirectories, the -p on the first line will cause the mkdir command to create the parent directories should they not already exist.
mkdir /docker/shaarli/content -p
mkdir /docker/shaarli/latest
Download the latest Shaarli build.
From the Github releases page download the latest full.tar.gz image available. When I wrote this it was version 0.12.1. Extract the tar.gz file and move the resulting Shaarli directory and its contents into the latest subdirectory created earlier.
cd /tmp
wget https://github.com/shaarli/Shaarli/releases/download/v0.12.1/shaarli-v0.12.1-full.tar.gz
tar -zxvf shaarli-*-full.tar.gz
mv Shaarli/ /docker/shaarli/latest/
cd /docker/shaarli/
Create the docker-compose.yaml file
Next create the docker-compose.yaml file in the /docker/shaarli directory and map the content directory into the docker container. I plan to use the bridge interfaces and a reverse proxy configuration to expose the ports. The reverse proxy configuration is isn't covered here, but is a fairly typical deployement. If you wish to remove the network_mode: bridge, then it will need replacing with the ports to expose or apply some other relevant docker network config.
version: '3'
services:
shaarli:
image: shaarli/shaarli
container_name: shaarli
restart: unless-stopped
volumes:
- /docker/shaarli/content:/var/www/shaarli:rw
network_mode: bridge
Deploy the Shaarli container
Now the directory structure is in place, along with the files from the latest release we can deploy the container.
cd /docker/shaarli
docker-compose up -d
A few moments later depending on the speed of the box and its Internet connection you should receive confirmation that shaarli has bee created. Now we can move on to correcting the two issues I've effectivewly introduced by using my directories in this manner.
Fix 1, the missing files
I believe this issue arises due to how I wish the entire folder /var/www/shaarli folder within the container to be a directory on the host machine. I prefer it this way for a number of reasons, but it is easy enough to solve. First we must stop the container, then simply move the files from the latest archive into the content directoy. Then restart the shaarli container.
docker stop shaarli
cd /docker/shaarli/content
mv ../latest/Sharli/* .
docker start shaarli
We should now have the container running again, which means we can move on.
Fix 2, the rights
Now we can connect into the container command line and fix the rights. Step 1 is to gain access to the shell session within the container.
docker exec -it shaarli /bin/sh
Step 2 is to change the owner and group for the /var/www/shaarli directory and its contents to nginx.
chown nginx:nginx /var/www/shaarli -R
Restart the container, and complete the setup
Just in case it is required, I restarted the container.
docker stop shaarli
docker start shaarli
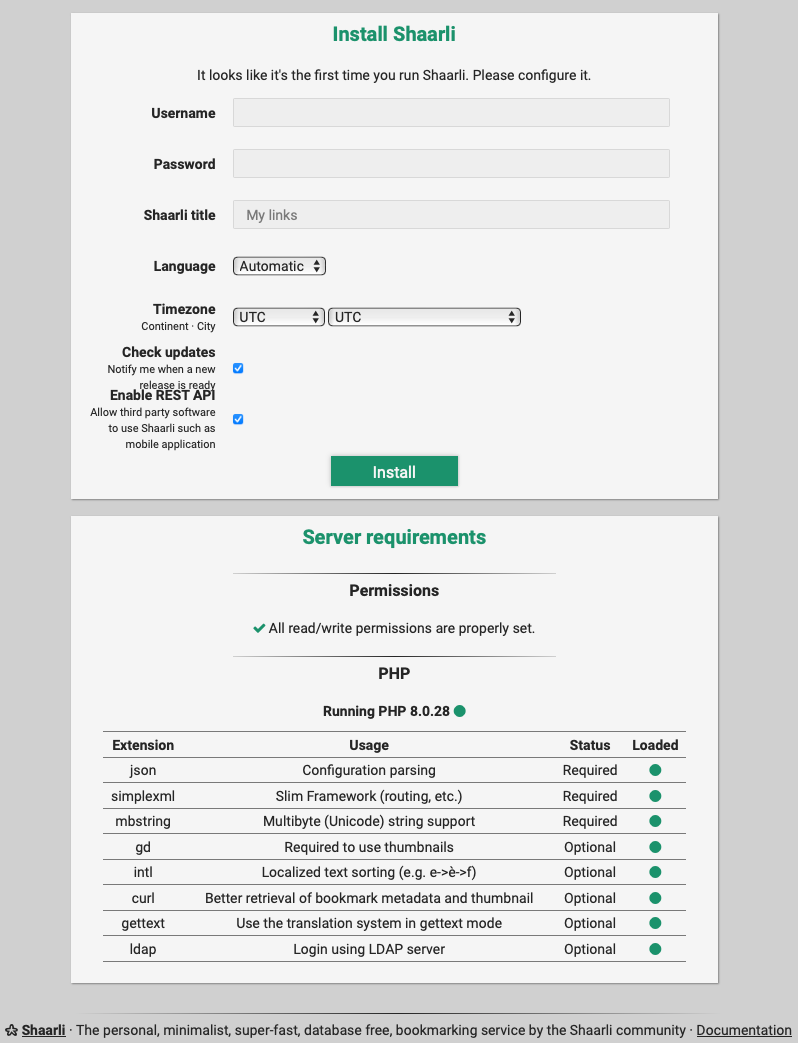
Now when I browse to the shaarli containers web location, the default configuration screen awaits me to begin my newely deployed shaarli journey.

Hope that helps.
